這幾天有空時都在構思網站的草圖及用色,
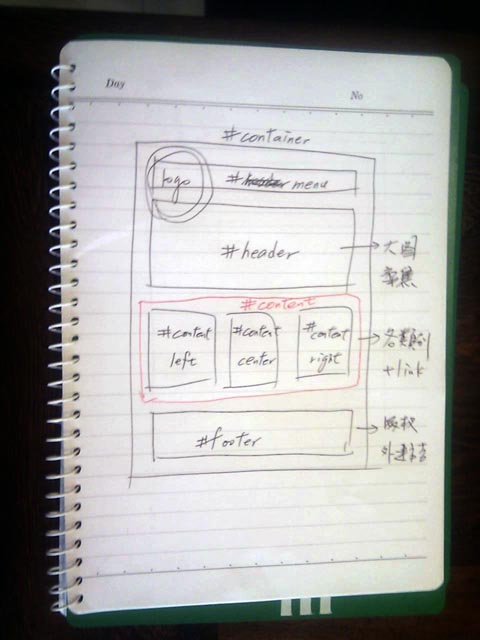
今天初步定案首頁草圖,內頁應該也是這樣,
因為將此網站定義為展示型網站,展示妹妹的作品,
作品很多很多,還要整理、分類,我這邊的步調會快一些。
圖中的左上方LOGO處,設計中...
上方大圖要找一張她最愛的作品,以柔焦處理,
下方 footer 處要好好思考放哪些連結。
也為了因應現今上網環境的變化,
很多人都用手機或平板上網,所以要考慮不同螢幕的大小,
這個頁面完成後會建立為範本,提供整個網站的頁面。
而建立過程中將使用到 Dreamweaver CS6 中的 "流變網格 ( Fluid Grid Layout )",
以便網站輸出時,可以同時符合手機、平板及電腦螢幕的大小。
所以建立這個草圖時,就是以 Div + CSS 來思考,
可是,目前 DW CS6 中的流變網格 ( Fluid Grid ) 不接受巢狀 Div ,
也就是說最外圍的 "container" 會刪掉,純粹以上下多個 div 相疊的方式建立,
中間三個區塊用 "#content" 包覆,
再以個別的 CSS 規則設定裡面那三塊的位置與寬高,如下圖:
屆時,使用流變網格建立網頁的過程會以影片方式呈現,敬請期待。
文章標籤
全站熱搜




 留言列表
留言列表
